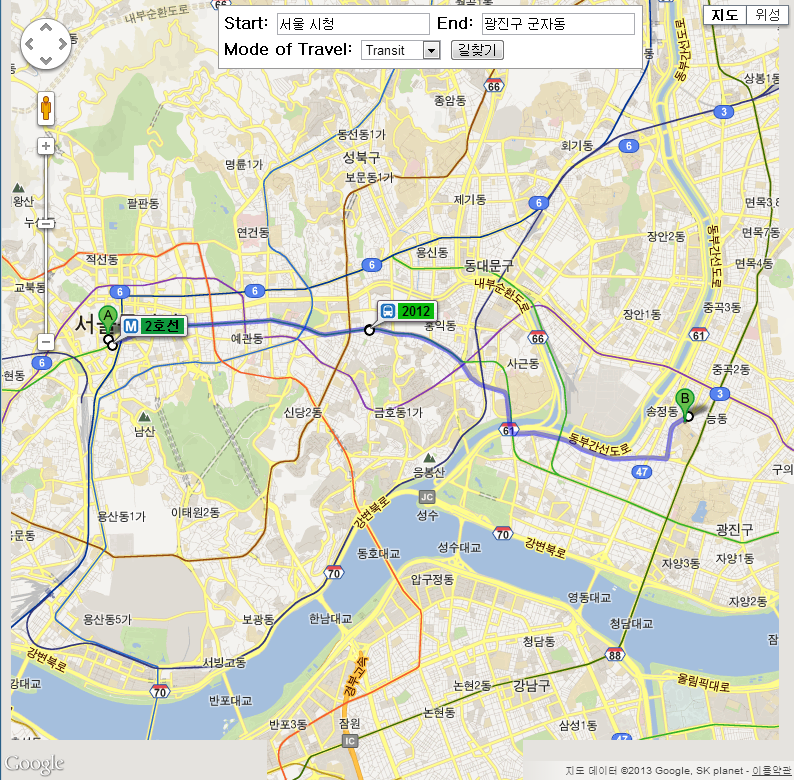
지명 또는 주소를 입력해서
이동 수단 별 이동 경로를 알려주는 기능
국내 Driving , Walking 은 잘 안되는듯함...Transit 은 잘 됨..
Test Url : http://www.uhoon.co.kr/test/872.html

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Directions service</title>
<style type="text/css">
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map-canvas, #map_canvas {
height: 100%;
}
@media print {
html, body {
height: auto;
}
#map_canvas {
height: 650px;
}
}
#panel {
position: absolute;
top: 5px;
left: 50%;
margin-left: -180px;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script>
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
var map;
function initialize() {
directionsDisplay = new google.maps.DirectionsRenderer();
var chicago = new google.maps.LatLng(41.850033, -87.6500523);
var mapOptions = {
zoom:7,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: chicago
}
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
directionsDisplay.setMap(map);
}
function calcRoute() {
var start = document.getElementById('start').value;
var end = document.getElementById('end').value;
var mode = document.getElementById('mode').value;
var request = {
origin:start,
destination:end,
travelMode: eval("google.maps.DirectionsTravelMode."+mode)
};
directionsService.route(request, function(response, status) {
alert(status); // 확인용 Alert..미사용시 삭제
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="panel" >
<b>Start: </b>
<input type="text" id="start" />
<b>End: </b>
<input type="text" id="end" />
<div>
<strong>Mode of Travel: </strong>
<select id="mode">
<option value="DRIVING">Driving</option>
<option value="WALKING">Walking</option>
<option value="BICYCLING">Bicycling</option>
<option value="TRANSIT">Transit</option>
</select>
<input type="button" value="길찾기" onclick="Javascript:calcRoute();" />
</div>
</div>
<div id="map-canvas"></div>
</body>
</html>- [2015/12/29] 구글맵 v3 infoBox (2973)
- [2015/12/28] 구글맵 v3 단순 다중 마커 (배열이용) (10276) *2
- [2015/02/05] 구글맵 마커 + 말풍선 - v3 (3281) *2
- [2014/08/04] 구글맵 v3 맵상에 보여지는 마커만 생성하기 (7603) *5
- [2014/07/17] 구글맵 v3 - 마커 + 말풍선 + GPS 연동+ 원그리기 + 동적 마커 생성( Ajax + Json ) (16932) *25

 브라우져에서 현재 위경도 읽어와서 구글맵에 마커 표시하기 ( ge...
브라우져에서 현재 위경도 읽어와서 구글맵에 마커 표시하기 ( ge...
 모바일 웹 - 위치정보(GPS) + 마커 + 카톡 + 카스 연동
모바일 웹 - 위치정보(GPS) + 마커 + 카톡 + 카스 연동

항상 많은 도움을 받다가 처음으로 댓글을 남기면서 질문이 있습니다.
출발지를 설정하지 않고 현제 위치를 자동으로 받아주는 방법은 안되는 건가요.
아직 공부가 많이 부족해서 가능하다면 자세히 가르쳐주시면 감사합니다.