
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>월별 예약 통계 현황</title>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['corechart']});
</script>
<script type="text/javascript">
function drawVisualization() {
// Some raw data (not necessarily accurate)
var data = google.visualization.arrayToDataTable([
['Month', '2011년 ', '2012년 '],
['1월', 20, 30],
['2월', 25, 30],
['3월', 45, 40],
['4월', 42, 60],
['5월', 45, 70],
['6월', 67, 70],
['7월', 55, 60],
['8월', 44, 50],
['9월', 22, 50],
['10월', 34, 40],
['11월', 56, 20],
['12월', 123, 10]
]);
var options = {
title : '월별 예약 통계 현황',
vAxis: {title: "명"},
hAxis: {title: "월"},
seriesType: "bars",
series: {5: {type: "line"}}
};
var chart = new google.visualization.ComboChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>- [2015/02/05] 구글맵 마커 + 말풍선 - v3 (3281) *2
- [2014/08/04] 구글맵 v3 맵상에 보여지는 마커만 생성하기 (7605) *5
- [2014/07/17] 구글맵 v3 - 마커 + 말풍선 + GPS 연동+ 원그리기 + 동적 마커 생성( Ajax + Json ) (16935) *24
- [2014/04/21] Google 웹사이트 번역기 (5318) *2
- [2013/10/18] Google Places API를 이용한 주변 지역 정보 검색 (21315) *26

 geocode - 구글 맵 위경도 검색 v2
geocode - 구글 맵 위경도 검색 v2
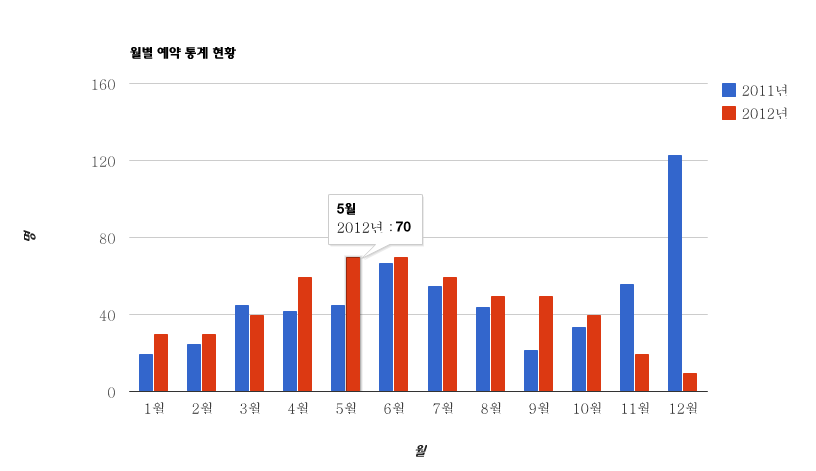
 선 + 막대 그래프
선 + 막대 그래프

















