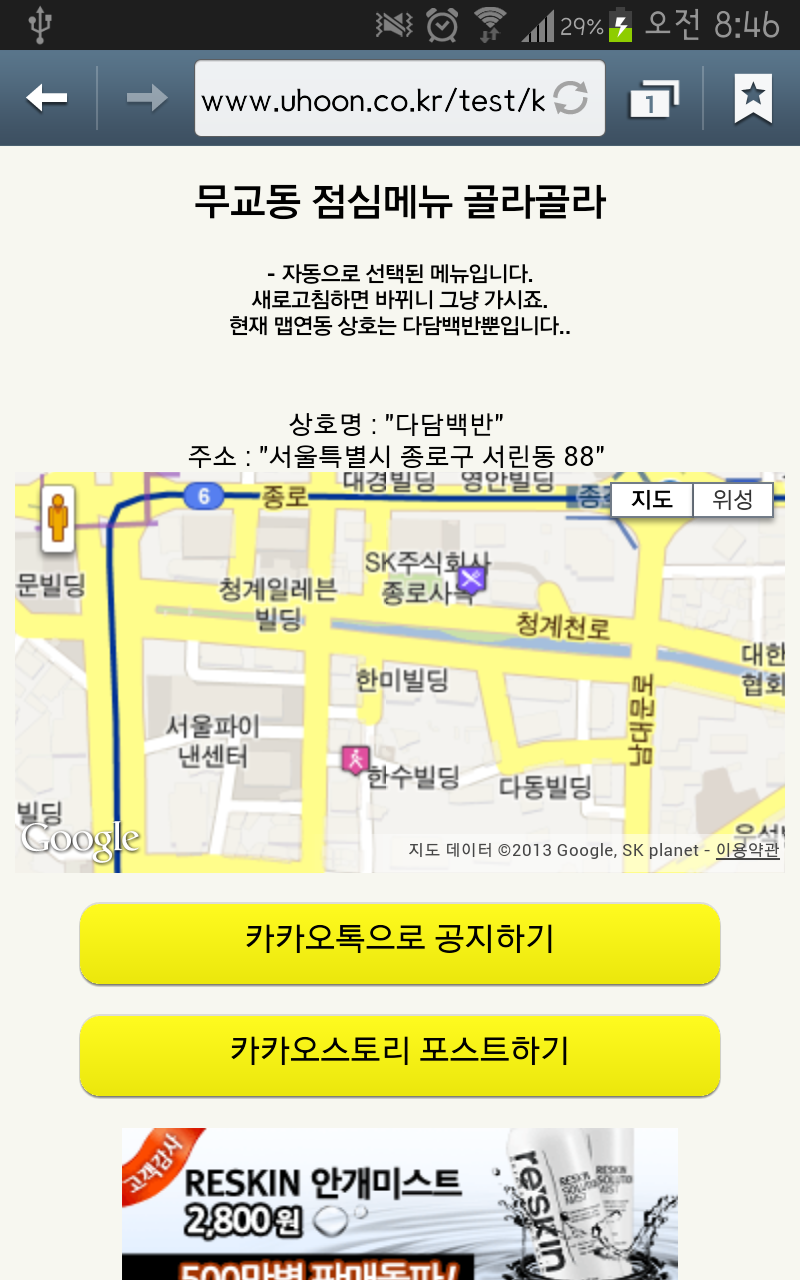
- 모바일웹에서 현재 위치좌표 확인
- 구글맵 마커 넣기 ( 현재 위치 : 사람모양 아이콘 , 식당위치 : 식당아이콘)
- 해당 내용 카카오톡 또는 카카오스토리로 내보내기 연동 기능.
- 등록된 식당 데이터를 랜덤으로 보여주는 기능. (주로 점심때 가는 식당위주로..별도 기준 없음.)
http://www.uhoon.co.kr/test/716.html
혹시 글 담아가신분들 중 수정하여 올리시는분들은 하단에 포함된 구글 통계 스크립트 삭제부탁드립니다..
(현재 본 사이트 샘플 파일에는 삭제하였습니다만... 퍼가신 분들중 그대로 사용하시는분이 계셔서 통계에 오차가 발생하고 있어 곤란한 상태입니다..)

<!doctype html>
<html>
<head>
<title>오늘의 점심메뉴는</title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<meta name="viewport" content="initial-scale=1,minimum-scale=1, maximum-scale=1">
<script type="text/javascript" src="kakao/kakao.link.js"></script>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script type="text/javascript">
var menuNum = Math.floor(Math.random() * 10);
var map;
var lat , lng;
var addr = ["서울특별시 중구 다동 192-1"
,"서울특별시 중구 다동 170-1"
,"서울특별시 중구 무교동 19"
,"무교동"
,"무교동"
,"무교동"
,"서울특별시 종로구 서린동 88"
,"서울시 종로구 무교동 58-1번지 효광빌딩 2층"
,"유느님이 계신 그 곳이 바로 맛집"
,"무교동"
];
var menu = ["산하분식"
,"중국성"
,"장군보쌈"
,"전선생"
,"아사칸"
,"손가명가"
,"다담백반"
,"미스터피자"
,"유느님의 선택"
,"맥도날드"
];
var markerArray = [ new google.maps.LatLng(37.5677882,126.9797074)
, new google.maps.LatLng(40.45038,-3.69803)
, new google.maps.LatLng(40.45848,-3.69477)
, new google.maps.LatLng(40.40672,-3.68327)
, new google.maps.LatLng(40.43672,-3.62093)
, new google.maps.LatLng(40.46725,-3.67443)
, new google.maps.LatLng(37.569291140861445,126.98090027546391)
, new google.maps.LatLng(40.46212,-3.69166)
, new google.maps.LatLng(40.41926,-3.70445)
, new google.maps.LatLng(40.42533,-3.6844)
];
function initialize() {
var mapOptions = {
zoom: 16,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: markerArray[menuNum]
};
map = new google.maps.Map(document.getElementById('map'),mapOptions);
$("#compName").html(menu[menuNum]);
$("#compAddr").html(addr[menuNum]);
if (menuNum==6)
{
$("#map").css("display","");
navigator.geolocation.getCurrentPosition (function (pos)
{
lat = pos.coords.latitude;
lng = pos.coords.longitude;
var myIcon = new google.maps.MarkerImage("http://google-maps-icons.googlecode.com/files/walking-tour.png", null, null, null, new google.maps.Size(17,17));
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat,lng),
map: map,
draggable: false,
icon: myIcon
});
markers.push(marker);
});
viewMarker();
}else{
$("#map").css("display","none");
}
}
function viewMarker()
{
var myIcon = new google.maps.MarkerImage("http://google-maps-icons.googlecode.com/files/restaurant.png", null, null, null, new google.maps.Size(17,17));
var marker = new google.maps.Marker({
position: markerArray[menuNum],
map: map,
draggable: false,
icon: myIcon
});
markers.push(marker);
}
function executeKakaoStoryLink() {
kakao.link("story").send({
post: "행님 식사는 하셨습니까? \n오늘의 점심메뉴는 "+menu[menuNum]+"입니다.\n주소 : "+addr[menuNum]+"\n변경불가능하니 가시죠~\nhttp://goo.gl/jtycA",
appid: "uhoon.co.kr",
appver: "2.0",
appname: "uhoon",
urlinfo: JSON.stringify({
title: "오늘 점심메뉴",
desc: "매일 매일 메뉴 정하기 너무 힘이듭니다..늦게 나온사람이 고르면 좋긴한데 ...에메하죠잉",
imageurl: ["http://www.uhoon.co.kr/test/kakao/lotto.jpg"],
type: "article"
})
});
}
function executeURLLink()
{
kakao.link("talk").send({
msg : "식사는 하셨습니까? \n오늘의 점심메뉴는 "+menu[menuNum]+"입니다.\n주소 : "+addr[menuNum]+"\n변경불가능하니 가시죠~",
url : "http://goo.gl/jtycA",
appid : "uhoon.co.kr",
appver : "2.0",
appname : "점심메뉴",
type : "link"
});
}
$( window ).load(function() {
initialize();
});
</script>
<style>
body {
background-color: #F7F7F0;
text-align: center;
}
.btn {
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FFFB1F), to(#EBE70C));
border-radius: 10px;
width:320px;
height:40px;
box-shadow: rgba(0, 0, 0, 0.496094) 0px 1px 1px 0px, rgba(0, 0, 0, 0.0976563) 0px -1px 0px 0px;
border:0px;
font-size:1.25em;
text-align: center;
line-height: 40px;
margin:0px auto;
}
</style>
</head>
<body>
<h2>무교동 점심메뉴 골라골라</h2>
<h5>- 자동으로 선택된 메뉴입니다.<br/>새로고침하면 바뀌니 그냥 가시죠.<br/>현재 맵연동 상호는 다담백반뿐입니다..</h5>
<br/>
<label for="상호명" >상호명 : "<span id="compName"></span>"</label>
<br/>
<label for="상호명" >주소 : "<span id="compAddr"></span>"</label>
<br/>
<div id="map" style="width:100%;height:200px;display:none;"></div>
<br/>
<div class="btn" onclick="javascript:executeURLLink()">카카오톡으로 공지하기</div>
<br/>
<div class="btn" onclick="javascript:executeKakaoStoryLink()">카카오스토리 포스트하기</div>
<br/>
</body>
</html>- [2015/12/29] 구글맵 v3 infoBox (2966)
- [2015/12/28] 구글맵 v3 단순 다중 마커 (배열이용) (10271) *2
- [2015/02/05] 구글맵 마커 + 말풍선 - v3 (3280) *2
- [2014/08/04] 구글맵 v3 맵상에 보여지는 마커만 생성하기 (7602) *5
- [2014/07/17] 구글맵 v3 - 마커 + 말풍선 + GPS 연동+ 원그리기 + 동적 마커 생성( Ajax + Json ) (16931) *25

 구글맵 출발지 도착지 주소입력해서 길찾기 - v3
구글맵 출발지 도착지 주소입력해서 길찾기 - v3
 구글맵 아이콘 마커 + 말풍선 + 주소로 위경도 검색 + 거리별 원...
구글맵 아이콘 마커 + 말풍선 + 주소로 위경도 검색 + 거리별 원...