개발 중 맵상에 수백 수만개의 마커를 생성해야하는 경우가 당연히(?) 발생됩니다.
이때 버버벅...리소스를 엄청나게 먹으면서 느려질수가 있는데요. 이럴 때 사용할수 있는 샘플입니다.
기존 구글맵 v3 - 마커 + 말풍선 + GPS 연동+ 원그리기 + 동적 마커 생성( Ajax + Json ) 소스에다가 추가했습니다.
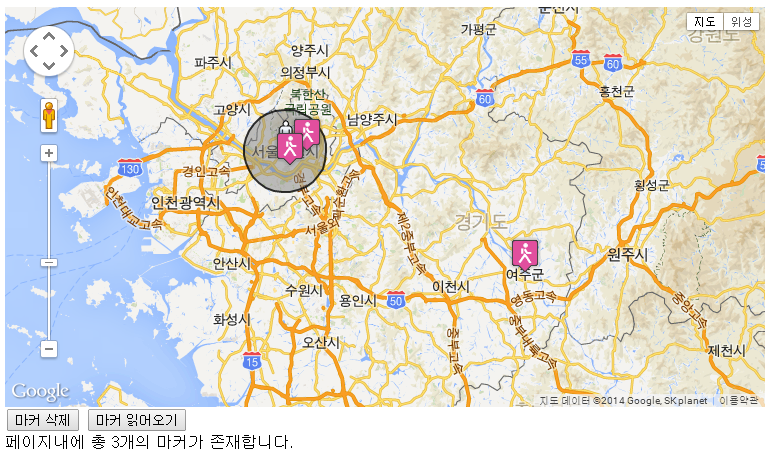
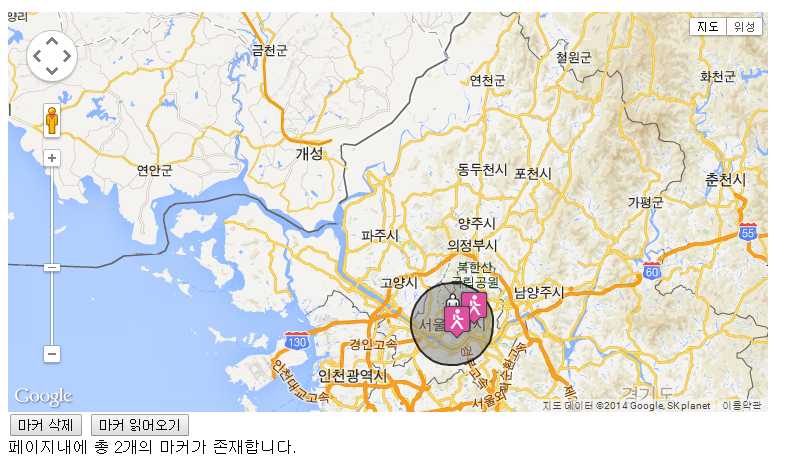
현재 보여지는 맵상에 좌측상단 좌표와 우측하단 좌표를 읽어와서 해당 범위내에 있는 마커만 보여지도록 하고
맵이 확대/축소되거나 좌표가 이동하는 경우에 마커를 다시 뿌려지도록 하는 방법입니다.
기능 구현위주의 샘플이다보니 좀 다듬어야할 부분이 많지만 쓰시는분에게 떠넘기기를..^^;;
( 여기서 상황에 따라 고민해야할 내용으로... 이걸 Js에서 처리할지..DB에서 처리할지.. )
주요 내용으로는 :
1. 이벤트 리스너 추가를 통해 현재 맵 범위좌표 확인. ( 하단 참고 Url을 보시면 관련 내용에 대한 링크가 있습니다. )
google.maps.event.addListener(map, 'idle', function(){
startLat = map.getBounds().getSouthWest().lat();
startLng = map.getBounds().getSouthWest().lng();
endLat = map.getBounds().getNorthEast().lat();
endLng = map.getBounds().getNorthEast().lng();
});
2. 마커 생성시 위경도 좌표를 비교하여 생성유무 확인.
Test Url : http://www.uhoon.co.kr/test/3401.html


참고 Url : https://developers.google.com/maps/documentation/javascript/reference
필요에 따라 이벤트 리스너를 추가해주시면 됩니다. 샘플상에는 처음 로드 , 드래그 , 줌아웃 시에 좌표를 확인해여 재생성하도록 되어있습니다.
이벤트 리스너 추가시 서로 중첩되는 내용이 있는 경우 마커 생성 함수가 여러번 호출되어 더 느려질수 있습니다. 고민+고민이 필요합니다.
관련 게시물 :
- [2015/12/29] 구글맵 v3 infoBox (2973)
- [2015/12/28] 구글맵 v3 단순 다중 마커 (배열이용) (10276) *2
- [2015/02/05] 구글맵 마커 + 말풍선 - v3 (3281) *2
- [2014/07/17] 구글맵 v3 - 마커 + 말풍선 + GPS 연동+ 원그리기 + 동적 마커 생성( Ajax + Json ) (16932) *25
- [2014/04/21] Google 웹사이트 번역기 (5318) *2
 구글맵 마커 + 말풍선 - v3
구글맵 마커 + 말풍선 - v3
 구글맵 v3 - 마커 + 말풍선 + GPS 연동+ 원그리기 + 동적 마커 생...
구글맵 v3 - 마커 + 말풍선 + GPS 연동+ 원그리기 + 동적 마커 생...











