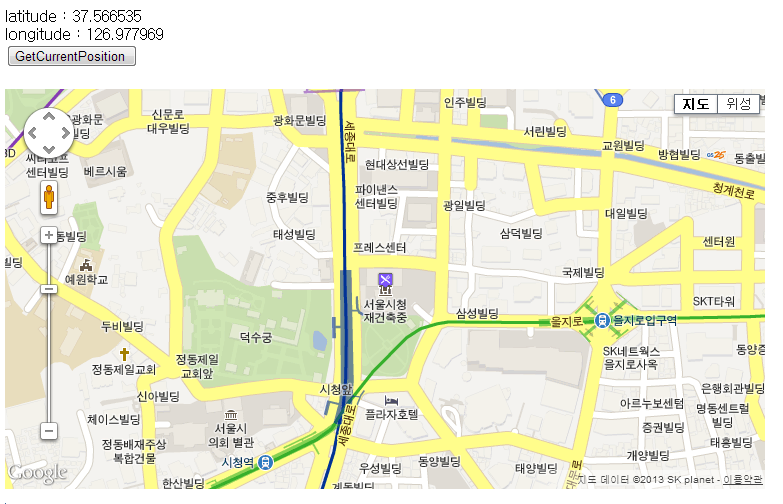
현재 위치를 읽어와서 구글맵에 마커를 표시해주는 기능입니다.
Test Url : http://www.uhoon.co.kr/test/1208.html

<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>getCurrentPosition + Googlemap marker </title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script type="text/javascript">
<!--
function fnGetCurrentPosition() {
if (navigator.geolocation)
{
$("#latlng").html("");
$("#errormsg").html("");
navigator.geolocation.getCurrentPosition (function (pos)
{
lat = pos.coords.latitude;
lng = pos.coords.longitude;
$("#latlng").html("latitude : " + lat + "<br/> longitude : "+ lng);
var mapOptions = {
zoom: 16,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: new google.maps.LatLng(lat,lng)
};
map = new google.maps.Map(document.getElementById('map'),mapOptions);
var myIcon = new google.maps.MarkerImage("http://google-maps-icons.googlecode.com/files/restaurant.png", null, null, null, new google.maps.Size(17,17));
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat,lng),
map: map,
draggable: false,
icon: myIcon
});
markers.push(marker);
},function(error)
{
switch(error.code)
{
case 1:
$("#errormsg").html("User denied the request for Geolocation.");
break;
case 2:
$("#errormsg").html("Location information is unavailable.");
break;
case 3:
$("#errormsg").html("The request to get user location timed out.");
break;
case 0:
$("#errormsg").html("An unknown error occurred.");
break;
}
});
}
else
{
$("#errormsg").html("Geolocation is not supported by this browser.");
}
}
//-->
</script>
</head>
<body>
<div id="errormsg"></div>
<div id="latlng"></div>
<input type="button" value="GetCurrentPosition " onclick="Javascript:fnGetCurrentPosition();" />
<div id="map" style="width:760px;height:400px;margin-top:20px;"></div>
</body>
</html>getCurrentPosition 자세히 알아보기 : http://www.uhoon.co.kr/API/1200
- [2015/12/29] 구글맵 v3 infoBox (2982)
- [2015/12/28] 구글맵 v3 단순 다중 마커 (배열이용) (10281) *2
- [2015/02/05] 구글맵 마커 + 말풍선 - v3 (3281) *2
- [2014/08/04] 구글맵 v3 맵상에 보여지는 마커만 생성하기 (7606) *5
- [2014/07/17] 구글맵 v3 - 마커 + 말풍선 + GPS 연동+ 원그리기 + 동적 마커 생성( Ajax + Json ) (16938) *24

 선 + 막대 그래프
선 + 막대 그래프
 모바일 웹 - 위치정보(GPS) + 마커 + 카톡 + 카스 연동
모바일 웹 - 위치정보(GPS) + 마커 + 카톡 + 카스 연동

















