API Url : http://www.queness.com/post/13159/implement-the-impressive-paper-folding-effects
Test Url : http://www.uhoon.co.kr/test/513.html
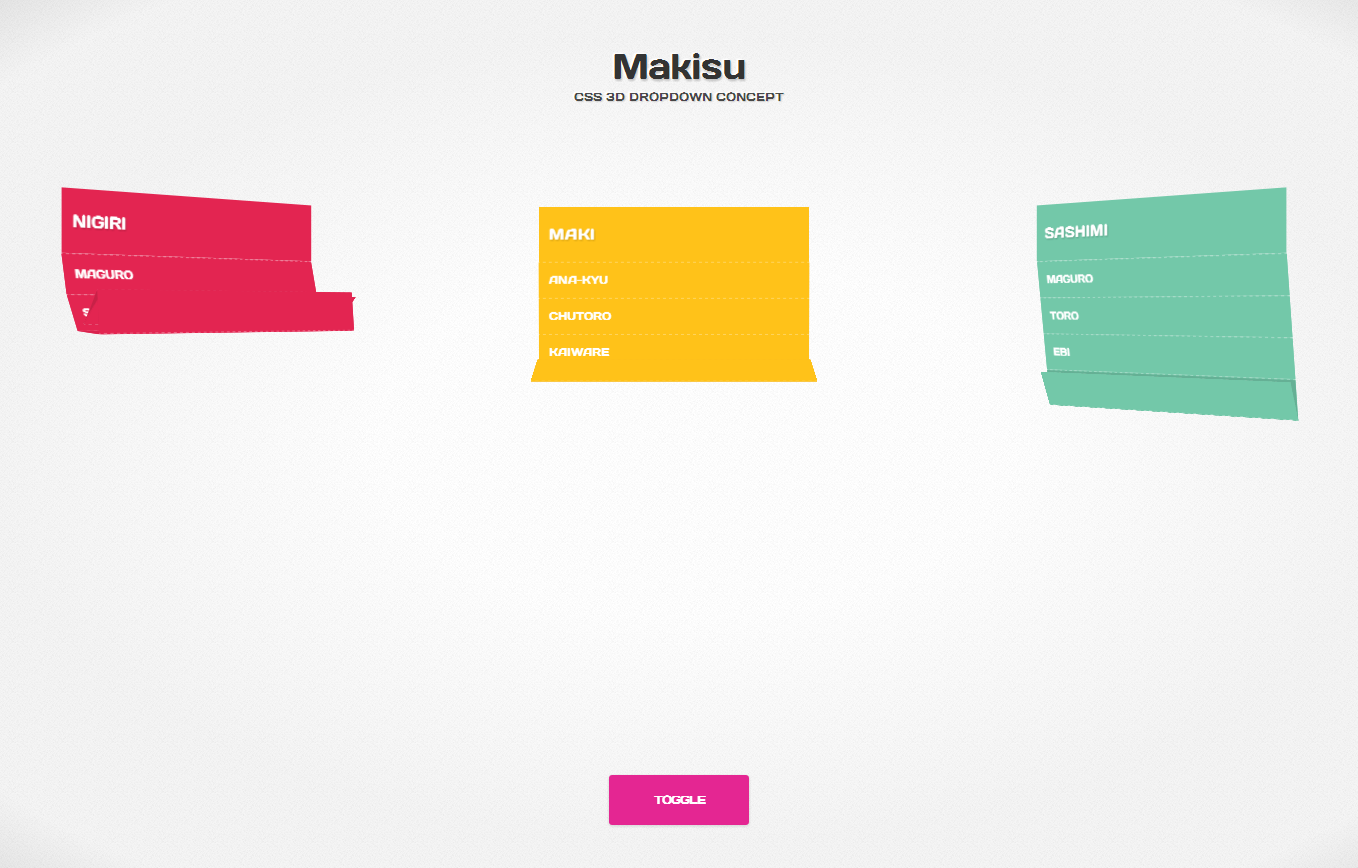
종이 접듯 메뉴가 펼쳐지고 접히는 효과!
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Makisu ~ CSS 3D Dropdown Concept</title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="513/makisu.js"></script>
<link href='http://fonts.googleapis.com/css?family=Days+One' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="513/style.css">
</head>
<body>
<header class="header">
<hgroup>
<h1>Makisu</h1>
<h2>CSS 3D Dropdown Concept</h2>
</hgroup>
</header>
<section class="demo">
<dl class="list nigiri">
<dt>Nigiri</dt>
<dd><a href="#">Maguro</a></dd>
<dd><a href="#">Sake</a></dd>
<dd><a href="#">Unagi</a></dd>
<dd><a href="#">Buri</a></dd>
<dd><a href="#">Suzuki</a></dd>
<dd><a href="#">Saba</a></dd>
<dd><a href="#">Iwashi</a></dd>
<dd><a href="#">Kohada</a></dd>
<dd><a href="#">Hirame</a></dd>
<dd><a href="#">Tobiwo</a></dd>
</dl>
<dl class="list maki">
<dt>Maki</dt>
<dd><a href="#">Ana-kyu</a></dd>
<dd><a href="#">Chutoro</a></dd>
<dd><a href="#">Kaiware</a></dd>
<dd><a href="#">Kampyo</a></dd>
<dd><a href="#">Kappa</a></dd>
<dd><a href="#">Natto</a></dd>
<dd><a href="#">Negitoro</a></dd>
<dd><a href="#">Oshinko</a></dd>
<dd><a href="#">Otoro</a></dd>
<dd><a href="#">Tekka</a></dd>
</dl>
<dl class="list sashimi">
<dt>Sashimi</dt>
<dd><a href="#">Maguro</a></dd>
<dd><a href="#">Toro</a></dd>
<dd><a href="#">Ebi</a></dd>
<dd><a href="#">Saba</a></dd>
<dd><a href="#">Ika</a></dd>
<dd><a href="#">Tako</a></dd>
<dd><a href="#">Tomago</a></dd>
<dd><a href="#">Kani</a></dd>
<dd><a href="#">Katsuo</a></dd>
<dd><a href="#">Maguro</a></dd>
</dl>
<a href="#" class="toggle">Toggle</a>
</section>
<script>
// The `enabled` flag will be `false` if CSS 3D isn't available
if ( $.fn.makisu.enabled ) {
var $sashimi = $( '.sashimi' );
var $nigiri = $( '.nigiri' );
var $maki = $( '.maki' );
// Create Makisus
$nigiri.makisu({
selector: 'dd',
overlap: 0.85,
speed: 1.7
});
$maki.makisu({
selector: 'dd',
overlap: 0.6,
speed: 0.85
});
$sashimi.makisu({
selector: 'dd',
overlap: 0.2,
speed: 0.5
});
// Open all
$( '.list' ).makisu( 'open' );
// Toggle on click
$( '.toggle' ).on( 'click', function() {
$( '.list' ).makisu( 'toggle' );
});
// Disable all links
$( '.demo a' ).click( function( event ) {
event.preventDefault();
});
} else {
$( '.warning' ).show();
}
</script>
</body>
</html>

 fancyBox - 레이어팝업 (추천)
fancyBox - 레이어팝업 (추천)
 poshytip - 툴팁
poshytip - 툴팁