API Url : http://jqueryui.com/datepicker/ , Document : http://api.jqueryui.com/datepicker/
Test Url : http://www.uhoon.co.kr/test/1876.html
딱히 설명이 필요없는....달력입니다..
다양한 기능이 있지만 개인적으로 주로 사용하는 옵션은 아래와 같습니다..
주로 영문상태를 쓰지만 요일, 월 한글명은 필수옵션은 아닙니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>datepicker</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css"/>
<script>
$(function() {
// 기간 설정 타입 1
// start Date 설정시 end Date의 min Date 지정
$( "#startDt" ).datepicker({
dateFormat: "yy-mm-dd",
dayNamesMin: [ "일", "월", "화", "수", "목", "금", "토" ],
monthNames: [ "1월", "2월", "3월", "4월", "5월", "6월", "7월", "8월", "9월", "10월", "11월", "12월" ],
monthNamesShort: [ "1월", "2월", "3월", "4월", "5월", "6월", "7월", "8월", "9월", "10월", "11월", "12월" ],
defaultDate: "+1w",
numberOfMonths: 1,
changeMonth: true,
showMonthAfterYear: true ,
changeYear: true,
onClose: function( selectedDate ) {
$( "#endDt" ).datepicker( "option", "minDate", selectedDate );
}
});
// end Date 설정시 start Date max Date 지정
$( "#endDt" ).datepicker({
dateFormat: "yy-mm-dd",
dayNamesMin: [ "일", "월", "화", "수", "목", "금", "토" ],
monthNames: [ "1월", "2월", "3월", "4월", "5월", "6월", "7월", "8월", "9월", "10월", "11월", "12월" ],
monthNamesShort: [ "1월", "2월", "3월", "4월", "5월", "6월", "7월", "8월", "9월", "10월", "11월", "12월" ],
defaultDate: "+1w",
numberOfMonths: 1,
changeMonth: true,
showMonthAfterYear: true ,
changeYear: true,
onClose: function( selectedDate ) {
$( "#startDt" ).datepicker( "option", "maxDate", selectedDate );
}
});
// 기간 설정 타입 2
// start Date 설정시 end Date 가 start Date보다 작을 경우 end Date를 start Date와 같게 설정
$("#startDt").datepicker({
dateFormat: "yy-mm-dd",
defaultDate: "+1w",
numberOfMonths: 1,
changeMonth: true,
showMonthAfterYear: true ,
changeYear: true,
onClose: function( selectedDate ) {
if ($( "#endDt" ).val() < selectedDate)
{
$( "#endDt" ).val(selectedDate);
}
}
});
// end Date 설정시 end Date 가 start Date 보다 작을 경우 start Date를 end Date와 같게 설정
$( "#endDt" ).datepicker({
dateFormat: "yy-mm-dd",
defaultDate: "+1w",
numberOfMonths: 1,
changeMonth: true,
showMonthAfterYear: true ,
changeYear: true,
onClose: function( selectedDate ) {
if ($("#startDt" ).val() > selectedDate)
{
$("#startDt" ).val(selectedDate);
}
}
});
//날짜
$( "#date" ).datepicker({
changeMonth: true ,
changeYear: true ,
showMonthAfterYear: true ,
dateFormat: "yy-mm-dd",
dayNamesMin: [ "일", "월", "화", "수", "목", "금", "토" ],
monthNames: [ "1월", "2월", "3월", "4월", "5월", "6월", "7월", "8월", "9월", "10월", "11월", "12월" ],
monthNamesShort: [ "1월", "2월", "3월", "4월", "5월", "6월", "7월", "8월", "9월", "10월", "11월", "12월" ],
defaultDate: "+1w",
numberOfMonths: 1
});
});
</script>
</head>
<body>
<div>
<label for="날짜">날짜</label><input type="text" id="date" value=""/>
</div>
<div style="padding-top:50px;">
<label for="기간">기간</label><input type="text" id="startDt" /> ~ <input type="text" id="endDt" />
</div>
</body>
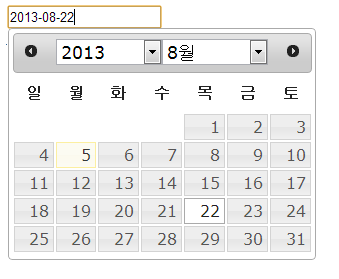
</html>* 날짜 선택

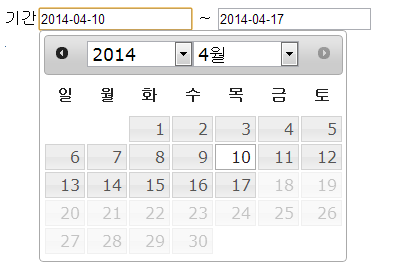
* 기간 선택
- 시작일 변경시 종료일 min Date 를 시작일로 변경
- 종료일 변경시 시작일의 max Date 를 종료일로 변경