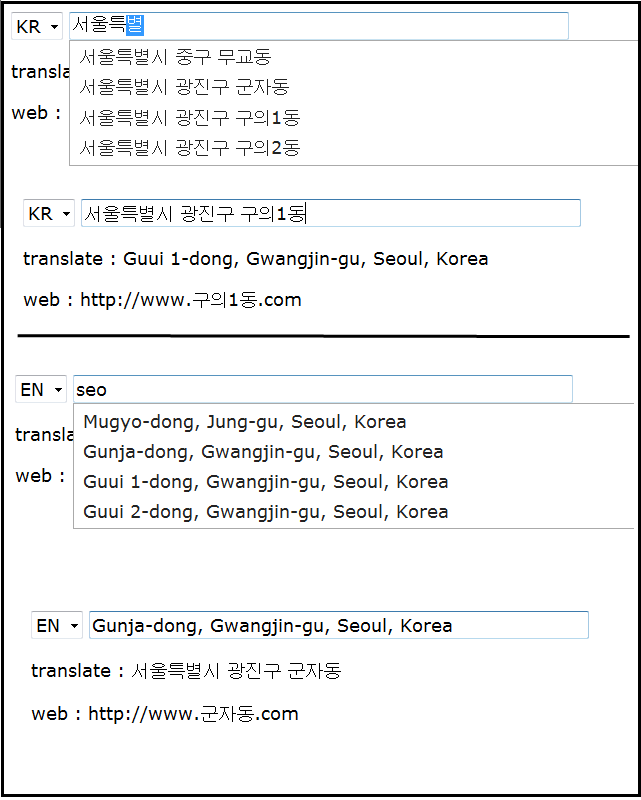
jQuery + XML 연동 Autocomplete 예제
test Url : http://www.uhoon.co.kr/test/409.html

*auto.html
<head>
<meta charset="utf-8" />
<title>jQuery Autocomplete</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
</head>
<body>
<script>
$(document).ready(function() {
var lang = "en";
$("#lang").bind("change", function() {
lang = this.value;
});
$.ajax({
url: "data.xml",
dataType: "xml",
success: function( xmlResponse ) {
var data = $("dong", xmlResponse ).map(function() {
return {
value: "",
name_en: $( "name_en", this ).text(),
name_kr: $("name_kr", this).text(),
web: $( "web", this ).text()
};
}).get();
$("#results").autocomplete({
source: function(req, add) {
var source = [];
for (var i = 0; i < data.length; i++)
{
if (lang == "en")
{
data[i].value = data[i].name_en;
}
else if (lang == "kr")
{
data[i].value = data[i].name_kr;
}
if (data[i].value.toLowerCase().indexOf($("#results").val().toLowerCase()) >= 0)
{
source.push(data[i]);
}
}
add(source);
},
minLength: 0,
select: function( event, ui ) {
$('#translate').html('');
$('#web').html('');
if (lang == "en")
{
dongName = ui.item.name_kr;
}
else if (lang == "kr")
{
dongName = ui.item.name_en;
}
$('#translate').html(dongName).slideDown();
$('#web').html(ui.item.web).slideDown();
}
});
},error: function(xhr, ajaxOptions, thrownError){ alert(thrownError); alert(xhr.responseText); }
});
});
</script>
<div class="ui-widget">
<p>
<select id="lang">
<option value="en">EN</option>
<option value="kr">KR</option>
</select>
<input type="text" id="results" style="width:500px;"/>
</p>
<p>
<label for="translate">translate : </label>
<span id="translate"></span>
</p>
<p>
<label for="web">web : </label>
<span id="web"></span>
</p>
</div>
</body>
</html>*data.xml
<?xml version="1.0" encoding="UTF-8"?>
<list>
<dong>
<name_en>Mugyo-dong, Jung-gu, Seoul, Korea</name_en>
<name_kr>서울특별시 중구 무교동</name_kr>
<web>http://www.무교동.com</web>
</dong>
<dong>
<name_en>Gunja-dong, Gwangjin-gu, Seoul, Korea</name_en>
<name_kr>서울특별시 광진구 군자동</name_kr>
<web>http://www.군자동.com</web>
</dong>
<dong>
<name_en>Guui 1-dong, Gwangjin-gu, Seoul, Korea</name_en>
<name_kr>서울특별시 광진구 구의1동</name_kr>
<web>http://www.구의1동.com</web>
</dong>
<dong>
<name_en>Guui 2-dong, Gwangjin-gu, Seoul, Korea</name_en>
<name_kr>서울특별시 광진구 구의2동</name_kr>
<web>http://www.구의2동.com</web>
</dong>
</list>

 AutoCompleate - ( JSON + Jquery )
AutoCompleate - ( JSON + Jquery )
 Menu Bar
Menu Bar