
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
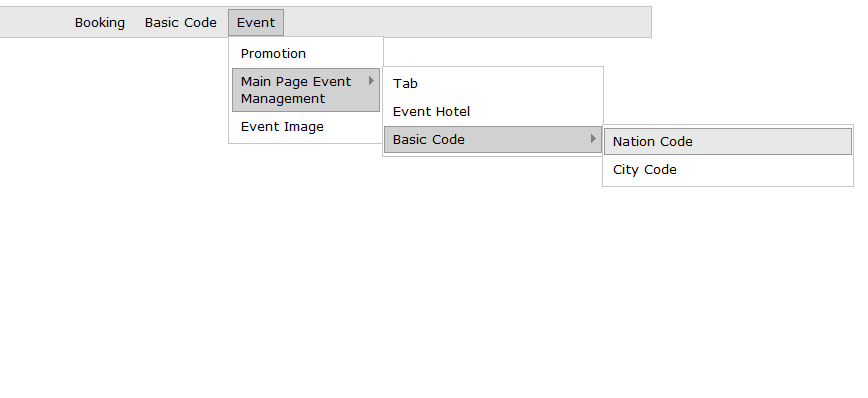
<title id='Description'>The sample demonstrates how to center the menu items.</title>
<link rel="stylesheet" href="../../jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="../../scripts/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxcheckbox.js"></script>
<script type="text/javascript" src="../../scripts/gettheme.js"></script>
</head>
<body>
<div id='content'>
<script type="text/javascript">
$(document).ready(function () {
var theme = getTheme();
$("#jqxMenu").jqxMenu({ width: '50%', height: '30px', theme: theme });
var centerItems = function () {
var firstItem = $($("#jqxMenu ul:first").children()[0]);
firstItem.css('margin-left', 0);
var width = 0;
var borderOffset = 2;
$.each($("#jqxMenu ul:first").children(), function () {
width += $(this).outerWidth(true) + borderOffset;
});
var menuWidth = $("#jqxMenu").outerWidth();
firstItem.css('margin-left', (menuWidth / 2 ) - (width / 2));
}
centerItems();
$(window).resize(function () {
centerItems();
});
});
</script>
<div id='jqxMenu'>
<ul>
<li>Booking
<ul style='width: 250px;'>
<li><a href="#Financial">Booking</a></li>
<li><a href="#Education">Group Booking</a></li>
</ul>
</li>
<li>Basic Code
<ul style='width: 250px;'>
<li><a href="#Education">Nation Code</a></li>
<li><a href="#Financial">City Code</a></li>
<li>Basic Code
<ul style='width: 250px;'>
<li><a href="#Education">Nation Code</a></li>
<li><a href="#Financial">City Code</a></li>
</ul>
</li>
</ul>
</li>
<li>Event
<ul>
<li><a href="#PCProducts">Promotion</a></li>
<li>Main Page Event Management
<ul style='width: 220px;'>
<li><a href="#ConsumerPhoto">Tab</a></li>
<li><a href="#Mobile">Event Hotel</a></li>
<li>Basic Code
<ul style='width: 250px;'>
<li><a href="#Education">Nation Code</a></li>
<li><a href="#Financial">City Code</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Event Image</a></li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>

 Moodular - 회전,슬라이더, 터치 ,모자이크
Moodular - 회전,슬라이더, 터치 ,모자이크