* 크로스 도메인 iFrame Resize 플러그인
* Plugin Url : http://www.jqueryscript.net/layout/jQuery-Plugin-For-Auto-Resizing-iFrame-iFrame-Resizer.html
iFrame 사용시 Height Resize 문제가 가장 어려웠습니다만..
이론상으로 참고할 만한 블로그는 http://johan.driessen.se/posts/resizing-cross-domain-iframes 를 ...
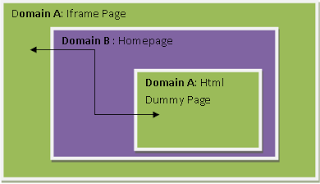
쉽게 생각하면 아래 이미지 한컷으로 정리가 될것입니다.

구현 시 편의를 위해 Jquery plugin을 소개합니다.
* 부모창(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iFrame message passing test</title>
<meta name="description" content="iFrame message passing test">
<meta name="viewport" content="width=device-width">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<h2>Automagically resizing iFrame</h2>
<p>Resize window or click 'Toggle content' to watch iFrame resize</p>
<div style="margin:20px;">
<iframe src="frame.content.html" width="100%" scrolling="no"></iframe>
</div>
<p id="callback">
</p>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="../js/jquery.iframeResizer.min.js"></script>
<script type="text/javascript">
$('iframe').iFrameSizer({
log : true, // For development
autoResize : true, // Trigering resize on events in iFrame
contentWindowBodyMargin: 8, // Set the default browser body margin style (in px)
doHeight : true, // Calculates dynamic height
doWidth : false, // Calculates dynamic width
enablePublicMethods : true, // Enable methods within iframe hosted page
interval : 0, // interval in ms to recalculate body height, 0 to disable refreshing
scrolling : false, // Enable the scrollbars in the iFrame
callback : function(messageData){ // Callback fn when message is received
$('p#callback').html(
'<b>Frame ID:</b> ' + messageData.iframe.id +
' <b>Height:</b> ' + messageData.height +
' <b>Width:</b> ' + messageData.width +
' <b>Event type:</b> ' + messageData.type
);
}
});
</script>
</body>
</html>* 자식창(frame.content.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iFrame message passing test</title>
<meta name="description" content="iFrame message passing test">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<style>
a { float:right; margin-left:10px;}
</style>
</head>
<body>
<b>iFrame</b>
<a href='#' onclick="$('p:eq(0)').toggle();return false;">Toggle content</a>
<a href='#' onclick="if ('parentIFrame' in window) window.parentIFrame.size(250);return false;">Size(250)</a>
<a href='#' onclick="if ('parentIFrame' in window) window.parentIFrame.close();return false;">Close</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p>
But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?
</p>
<p>
On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.
</p>
<script type="text/javascript" src="iframeResizer.contentWindow.min.js"></script>
</body>
</html>
 jQuery Org Chart - 조직도 그리기
jQuery Org Chart - 조직도 그리기
 Jquery Slider Bar / 슬라이더 바 3종 샘플
Jquery Slider Bar / 슬라이더 바 3종 샘플